2023年10月9日
By: Chase
规避高刷新率redux带来的性能问题[draft]
前言
这两天为了解决这个问题折腾了一些新东西, 也扩充了一些知识, 记录一下以防以后再用到.
涉及reudx的render优化, webwork, 前端广播等.
业务描述与问题
实际的业务项目中使用electron + react(create-react-app)全家桶, 状态管理用了相对轻量的react-redux, 消息通讯用的zeroMQ. 如果对zeroMQ不熟悉的话, 当成websocket理解也是一样的.
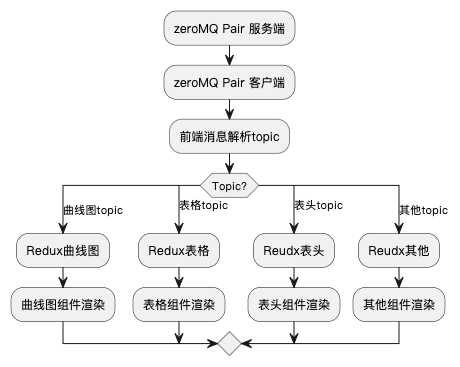
当zeroMQ推送了消息数据, 目前是这么个渲染执行逻辑: